11月12日になりました。
Webアプリ版Locketsのβ1版をリリースしましたので、使い方の解説をここに書いておきたいと思います。
※Locketsには同名の地域ブログ/メディア向けのWordPressプラグインもあります。WordPressプラグインのLocketsとWebアプリ版のLocketsは連携して動くようになっていますがそれは後日またお知らせします。
Locketsで何が出来るか?
Locketsではアプリを開いたその場、その近くの情報を表示します。
表示する記事は現在3種類。
地域ブログ/メディアパートナーの記事、グルメ情報(HOTPEPPER)、ホテル・宿情報(楽天トラベル)です。
例えば、週末にどこかにお出かけしようと持った時に、いまいる地域の周辺記事を読んでイベントやお店を知ることが出来たり、また、どこかの地域を検索して同様にイベントやお店情報を知ることが出来ます。
また、旅行や出張の場合であれば、宿泊先候補などの情報もまとめて、チェックして「お気に入り」にまとめておけば、お出かけする際の専用の観光ガイドが出来るかも知れません。
まずはブラウザでアクセス!
まずはブラウザでアクセスしましょう。
位置情報を使用するか否かを聞かれましたら、使えるようにしておいてください。サイトにアクセスした時点での位置情報から、現在地周辺の情報を検索して表示します。
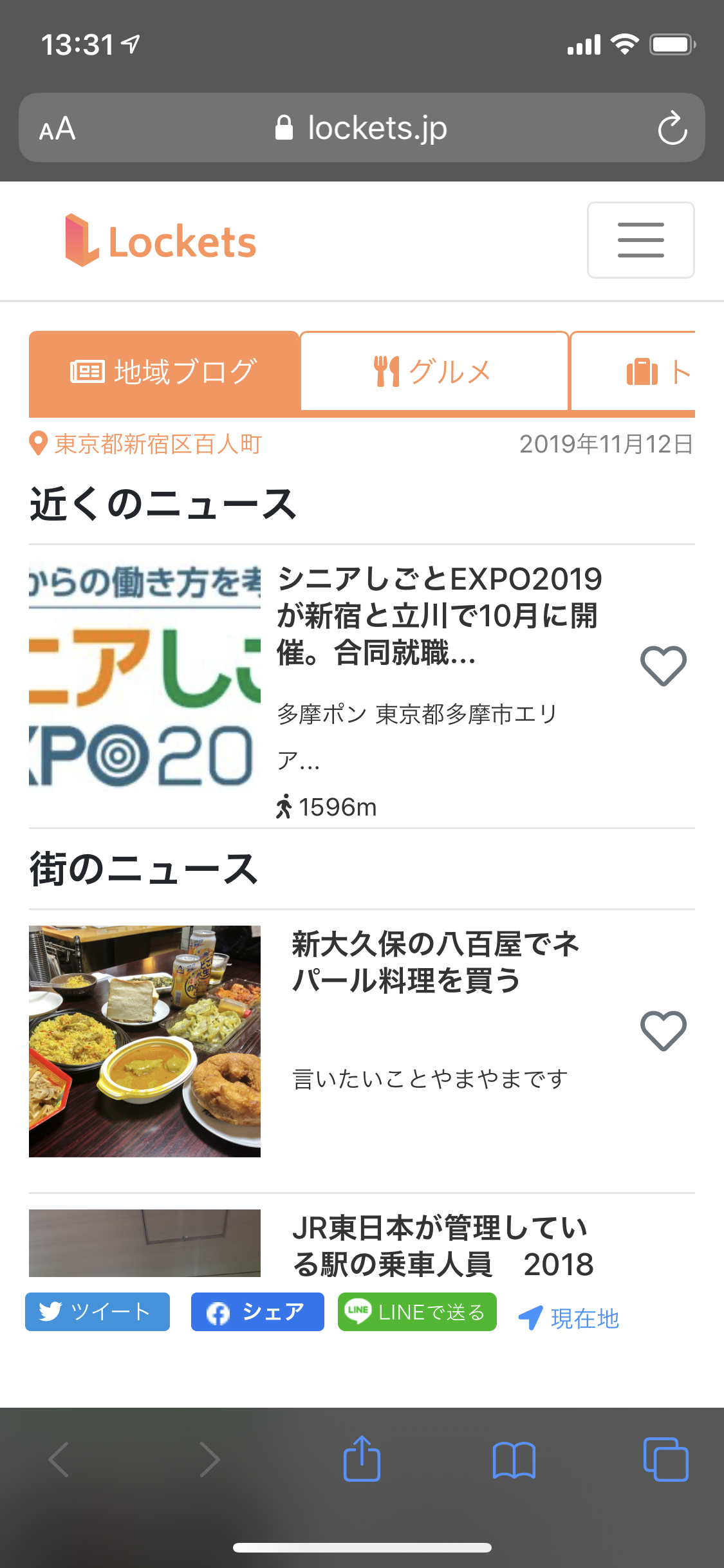
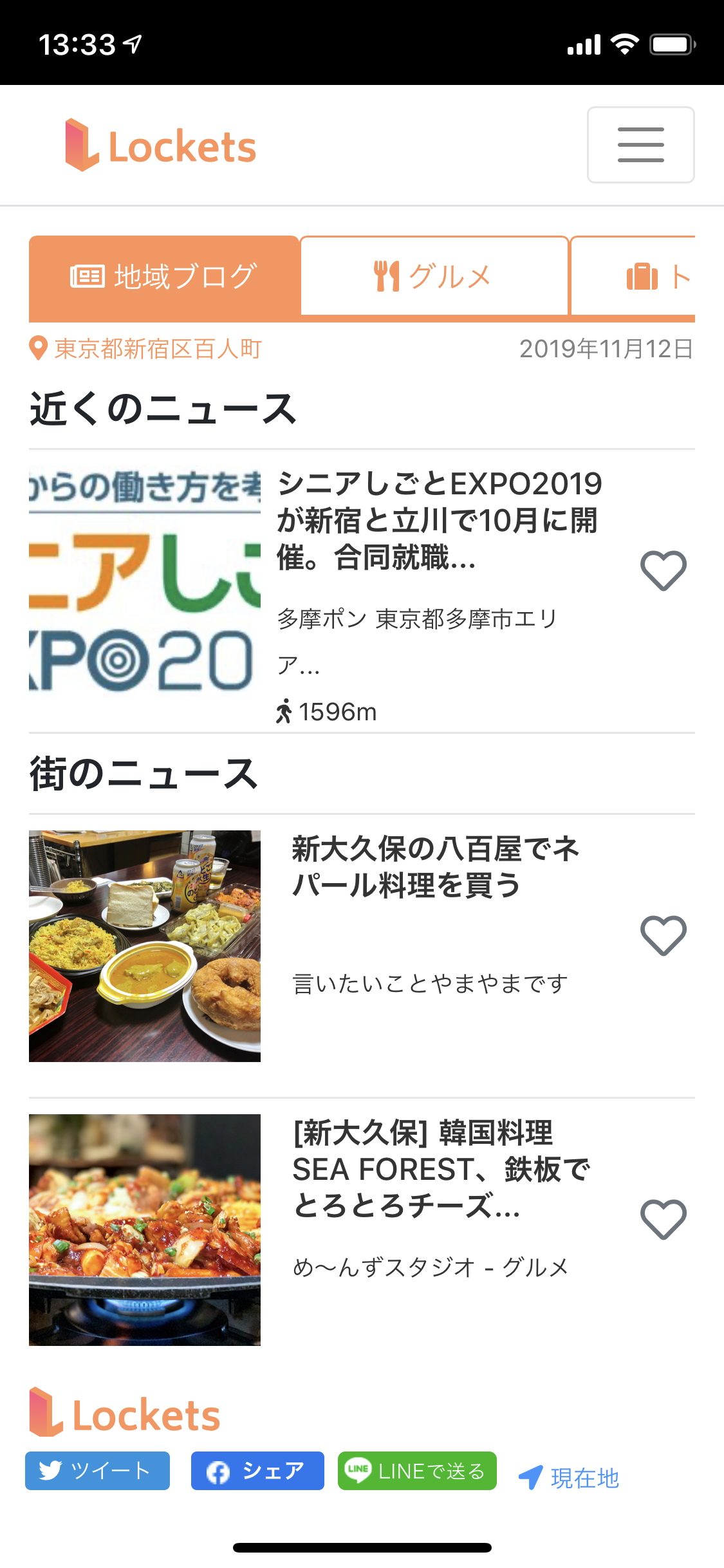
例えば、新大久保駅にいるとこのように表示されます(本日現在)。

このまま(ブラウザのまま)使うことも出来ますが、ホーム画面にLocketsのアイコンを追加しておくと、いつでもスマホからすぐに呼び出すことが出来るので、オススメです。
ホーム画面への追加方法(iPhoneの場合)
Androidでも似たような手順でホーム画面へアイコンを追加することが出来ますが、今回はiPhoneで説明します。
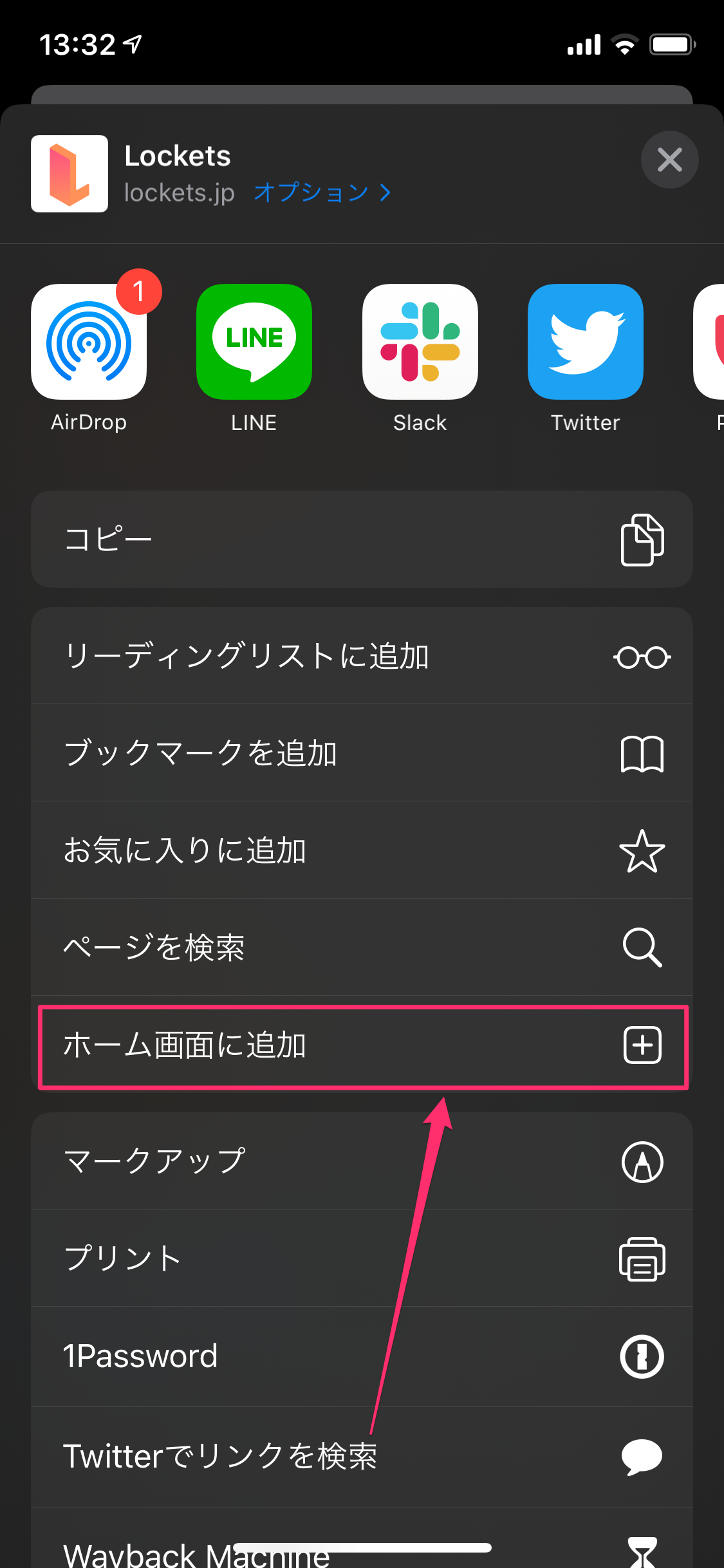
下の共有ボタンを押すと人によって表示が少し異なるかも知れませんが、次のような画面が表示されます。ここに「ホーム画面へ追加」というメニューがあるのでタップします。

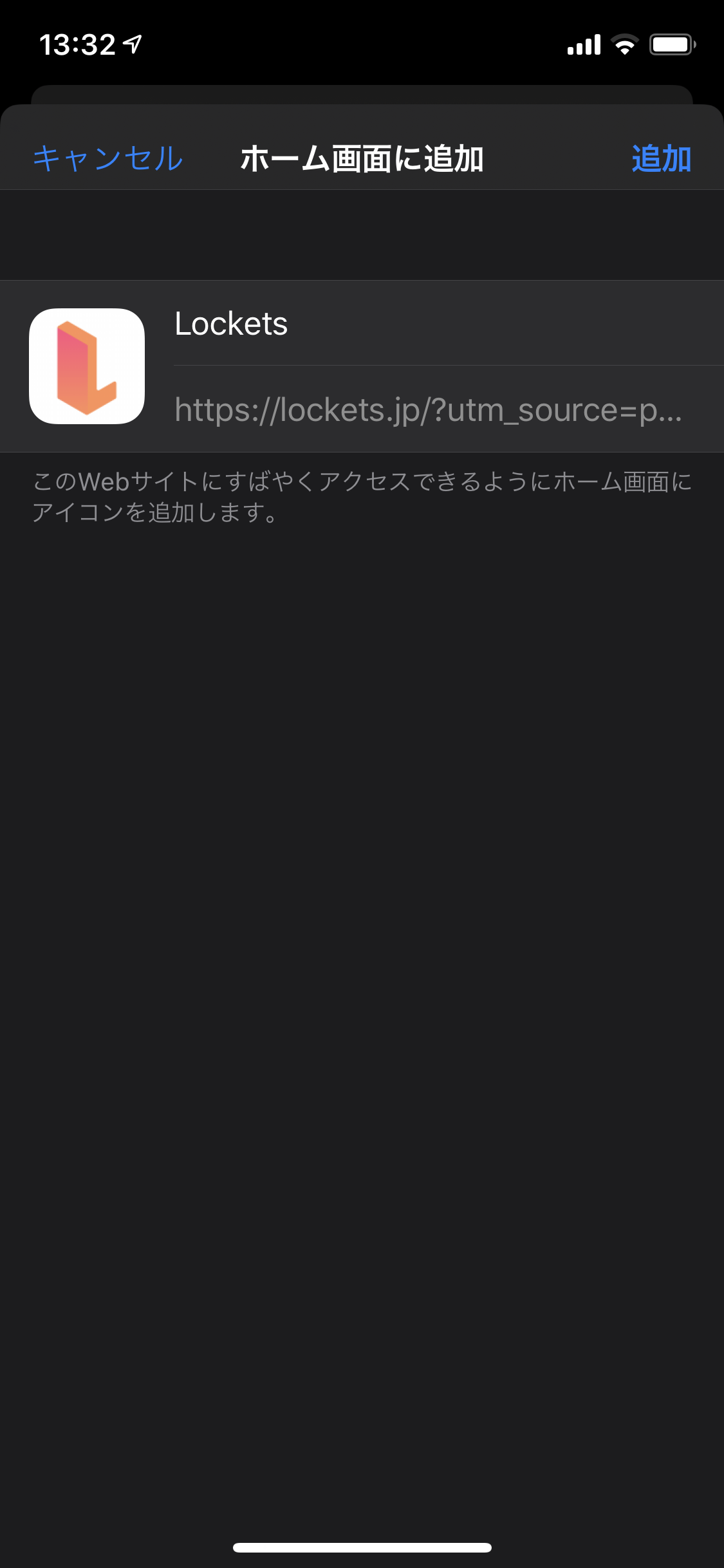
「ホーム画面に追加」の画面があらわれるので右側の「追加」ボタンを押してください。

ホーム画面に追加すると、次のようにアイコンが設置されますので、次回はからはこのアイコンをタップするだけでLocketsにアクセスできます。

ホーム画面にあるLocktesアイコンを押して起動
さて、ホーム画面に追加されたLocktesアイコン。
タップするとLocketsが起動します。

新大久保駅にいるので、周辺の情報が表示されます。
それぞれの地域ブログ/メディアの記事のタイトルなどが表示されていますので、それをタップすると、それぞれのブログに直接見に行くことが出来ます。
また、それぞれの右についているハートアイコンをタップすると赤色に変わります。こうすることによって、その記事をお気に入りに入れることもできます。
近くのグルメ情報
右から左へスワイプすると「グルメ」タブの情報が閲覧できます。
「グルメ」タブでは現在HOTPEPPERで扱っている周辺の(ここでは新大久保駅周辺の)飲食店情報が近い順に表示されます。

それぞれ、その場所(今回は新大久保駅)からの距離も表示されます。
また、地域ブログ/メディアの記事と同じようにハートマークを押せば、お気に入りに追加されます。
それぞれのお店の名前や写真をタップすると詳細情報に遷移します。
グルメの絞り込み
グルメは
・個室あり
・カード可
・23時以降営業
・クーポンあり
の4つの項目の前にあるチェックボタンを押すと、絞り込みが出来ます。

例えば「クーポンあり」をチェックすると、クーポンのあるお店だけの表示に切り替わります。改めて検索ボタンを押すこともなく切り替わりますので、絞り込みの速さなども試して見てください。
近くのホテル情報
グルメの画面からさらに右から左へスワイプすると「トラベル」タブに切り替わります。
「トラベル」タブでは現在楽天トラベルで扱っている周辺の(ここでは新大久保駅周辺の)ホテル情報が近い順に表示されます。

ホテルの絞り込み
当日宿泊予約可能なホテルに絞り込むことが出来ます。

こちらも改めて検索ボタンを押すこともなく検索結果画面が切り替わります。
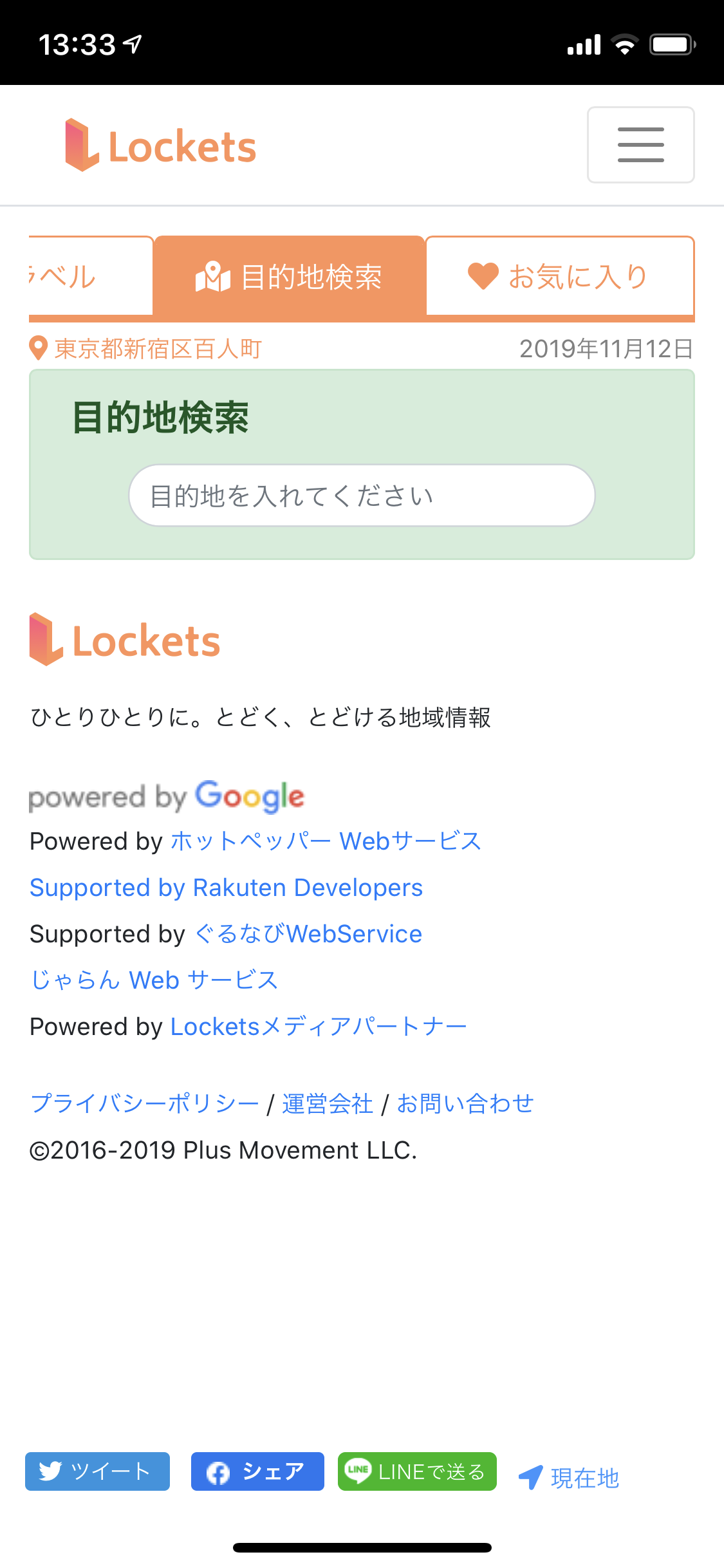
目的地検索
アプリ起動時は現在地周辺でしたが、週末のお出かけ先などどこかの目的地を検索することも出来ます。
「目的地検索」タブでは、出かける先のプレイス情報、例えば駅名やホテル名やお店の名前などで検索してその場所の検索結果に切り替えることができます。

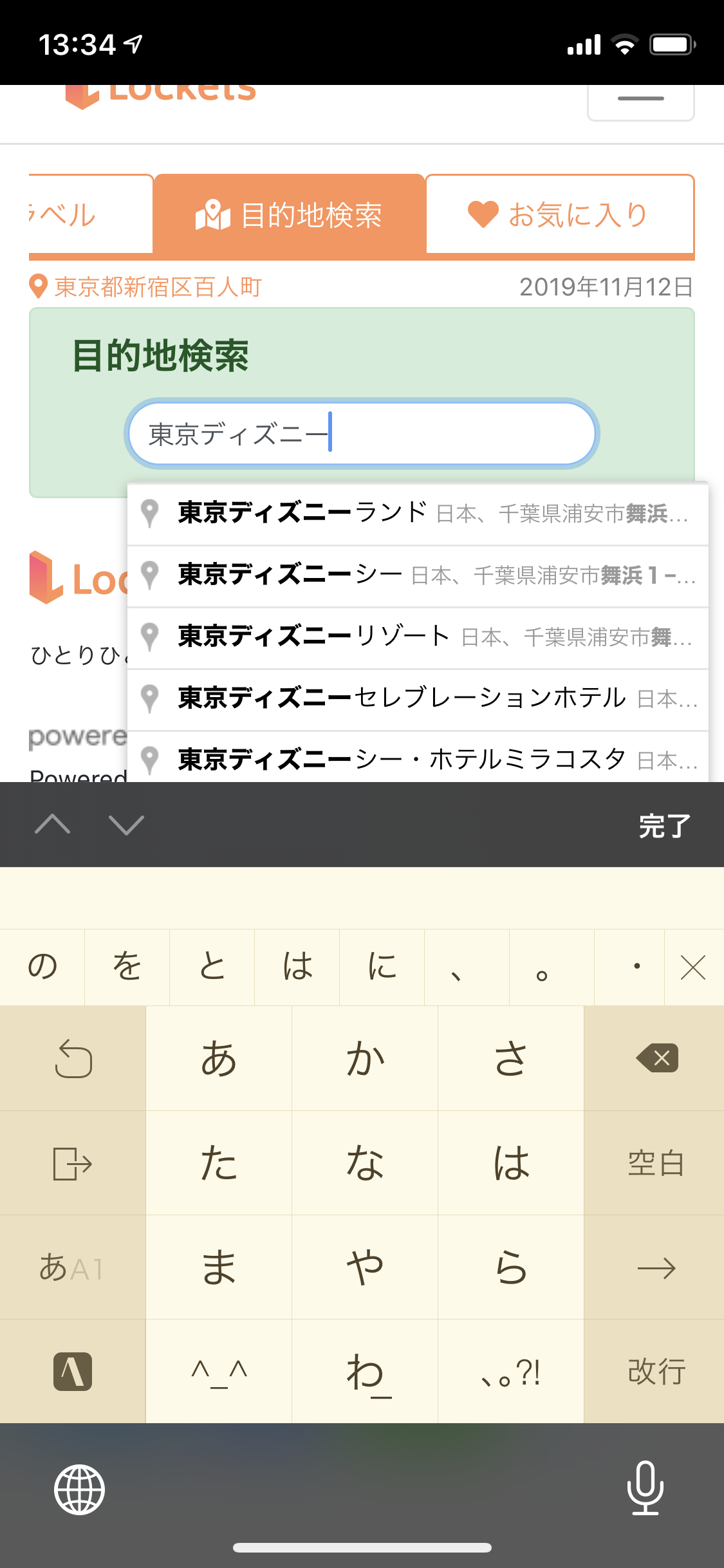
例えば「東京ディズニー・・・」とキーワードを入れていくと、検索候補が表示されます(オートコンプリート)。

このように候補が表されるので、候補が表示されたらそれを選択します。
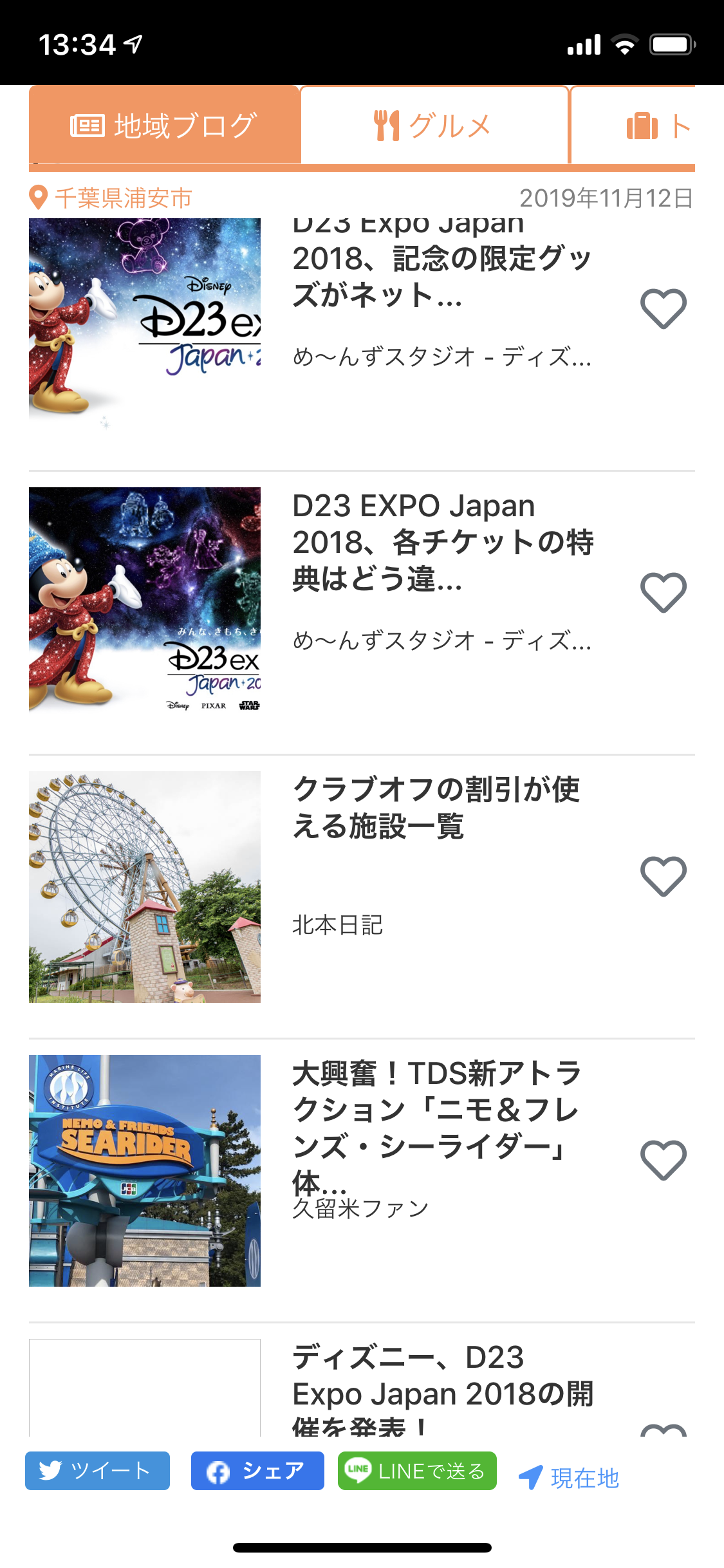
選択後、次のように住所表示に切り替わることがありますが、その周辺の情報がセットされます(「千葉県浦安市」と左上に表示されます。)

トラベルタブやグルメタブではそのスポットの周辺情報が表示されます。
地域ブログタブの「街のニュース」では「千葉県浦安市」の住所情報が入ったブログ記事が検索されて出てきます。

このように現在地(イマココ)と目的地(おでかけ先)を設定して、その周辺の情報を位置情報ベースで検索して表示できるアプリとなっています。
気になる情報は「お気に入り」に入れて、「お気に入り」タブで記事やお店一覧にしてまとめてチェックしたり、お出かけ先で再確認などにお役立てください。
それでは、また。








